- Послуги
Технологічні рішення
Технологічні рішення- Продуктова Стратегія та Дизайн Користувацького ДосвідуОкресліть створені програмним забезпеченням ланцюжки доданої вартості, створіть взаємодії, нові сегменти та пропозиції.
- Цифрова Трансформація БізнесуАдаптуйтесь, еволюціонуйте та зростайте у цифровому світі
- Інтелектуальна інженеріяВикористовуйте дані та АІ для трасформації продуктів, операційної діяльності та покращення бізнес результатів
- Розробка програмного забезпеченняПрискорте вихід на ринок продуктів, платформ та послуг.
- Технологічна МодернізаціяЗбільшуйте ефективність і гнучкість за допомогою модернізованих систем і застосунків.
- Вбудована інженерія та трансформація IT/OTСтворюйте та підтримуйте програмне забезпечення від чіпа до хмари для підключених пристроїв.
- Індустрії
- GlobalLogic VelocityAI
- Блоги
- Про нас
Press ReleaseGlobalLogicSeptember 23, 2025Hitachi погоджується придбати німецьку компанію synvert для ...
Це посилить можливості GlobalLogic у сфері даних і консалтингу та розширить присутність...
 Press ReleaseGlobalLogicAugust 22, 2025
Press ReleaseGlobalLogicAugust 22, 2025Чому в Україні сильна ІТ-інженерія?
До Дня Незалежності України GlobalLogic запитує науковців, освітян та ІТ-фахівців – як ...

- Кар’єра
Published on March 19, 2021Мікросервісна архітектура для початківців. Частина І
View all articlesOrkhan GasimovSenior Solution Architect, Consultant, GlobalLogicПоділітьсяRelated Insights GlobalLogic17 February 2025
GlobalLogic17 February 2025 GlobalLogic12 February 2025Переглянути всю статистику
GlobalLogic12 February 2025Переглянути всю статистику Oleh Moroz13 August 2024
Oleh Moroz13 August 2024Давайте створювати інженерний вплив разом
GlobalLogic надає унікальний досвід і експертизу на перетині даних, дизайну та інжинірингу.
Зв'яжіться з намиArchitectureCross-IndustryAuthor: Orkhan Gasimov, Technology Director, GlobalLogic
Microservice architecture has been around for a while. However, there are many people looking for materials to get started and learn more about it. Despite the abundance of books and articles available, it is difficult to find a starting point for a quick start. Introductory material for the manager, engineer or architect, anyone. That is why I decided to write this article, in which I will list the basic principles and touch on the topics that you need to study if you want to gain a deep understanding of microservice architecture.
What is a microservice?
A microservice is the simplest unit, a service that accepts incoming requests to perform an action. It can be a backend service that is available 24/7 or a function that is called when an event occurs. In simple words, a function or set of functions available through a specific API over a network. So, this is a backend service deployed on a server. In a sense, it is a monolithic application. However, it does not carry the entire functionality of the system, but only a smaller part of the logic. Unlike a monolith, the resulting application is built as a set of relatively small independent services, called “microservices,” that communicate over a computer network. We can say that microservices are the same logical modules of a monolithic application that are distributed over a computer network, instead of working within a single process (device).

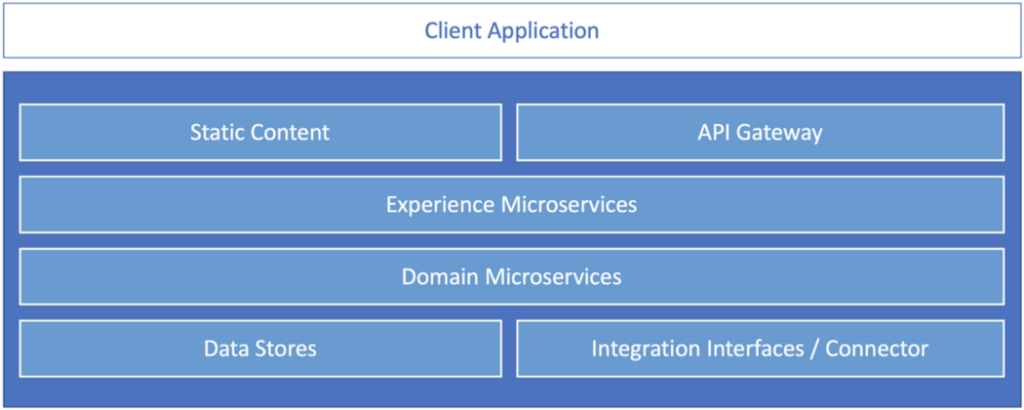
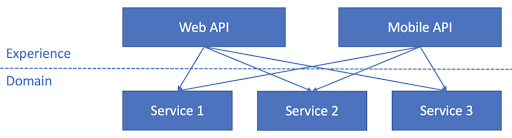
A typical microservice web application reference architecture
Microservices are usually structured in tiers. There are no rules as to how many or what tiers there should be, but there are best practices. The diagram above shows the most common tiers used in such architectures. The names may vary, but the structure is very similar to classic multi-tiered architecture. Logical tiers we see:
Front-End — Client Application, Static Content
Back-End — API Gateway, Experience Microservices, Domain Microservices
Data & Integration — Data Stores, Integration Interfaces / ConnectorsLet’s consider each tier and describe what it is responsible for.
Logical tiers
- Client program
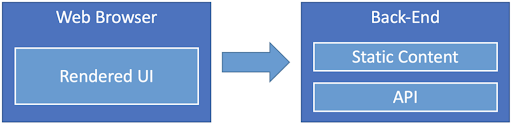
In the case of a web application, the client is usually a web browser. Some people think that the client is the UI, but it is not. A browser is a client that downloads static content from a remote server and renders the UI internally. And it is a client that processes physical HTTP requests that are sent to the server. It is important to distinguish between the client and the content. Especially if you are developing a micro-app frontend.

The client (web browser) interacts with the backend to render the UI and call the API.
- Static content
A best practice is to separate responsibility by decoupling logical components so that no single component is responsible for everything. For this reason, it is recommended to serve static content through a separate server component. This allows you to separate static content from the API. A few important principles to consider are server-side rendering, caching, and access control.
- API Gateway
API Gateway is the central door to all public APIs. It is the single entry point for so-called Experience APIs available to client applications and is an important component of API Management best practices. Basically, it passes requests to real backend services and is able to make decisions. Most often, API Gateway is responsible for such functionality as:
- Request handling
- Upstream (or downstream) data transfer (or transformation)
- Access control
- Security policies
- Throttling
- Rate limiting
- Analytics
- Caching
- Experience microservices
In an unstructured distributed environment, it is very easy to lose control over a multitude of microservices. For this reason, it is recommended to control microservices by structuring them in tiers. There are various architectural patterns that can help. What these templates have in common is that they all focus on experience.

Experience services rely on domain services located at a lower level.
Imagine a set of microservices that provide higher-level APIs focused on the customer experience, reusing the low-level granular APIs available in the system. For example, different products delivered for web and mobile clients (Experience) may use a different set of experience APIs represented by independent microservices behind an API gateway.
These microservices form the experience tier, which is logically separated from other tiers. It can be managed and configured (scaled, configured, secured, etc.) independently. Refer to API-Led Connectivity and Backend For Frontend architectural patterns to dive deep into related concepts.
- Domain microservices
Domain microservices are a lower layer that is responsible for business logic and on which experience services depend.
In this way, experience services are focused on the user and the product, while domain microservices are responsible for the data and resources under their control. So, domain microservices provide granular, lower-level APIs that allow you to create different experience services by reusing available domain logic.
As a result, we have a situation where the addition of each new experience service does not require additional time spent on re-developing the domain logic.
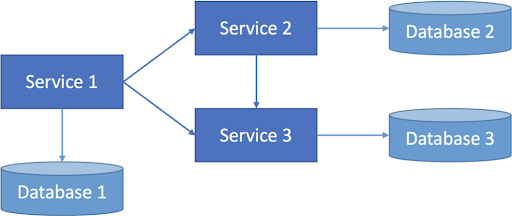
- Databases
The best practice is that the database should belong to only one microservice. No other services should be able to directly access the database, only through the API of the owning service. This allows each service to manage the consistency and structure of the database it owns. It also allows you to choose the most suitable database for specific purposes without any dependence on the requirements of the system as a whole. For example, one service may use a normalized SQL database, while another may benefit from a NoSQL database. However, a single microservice can manage multiple databases.

A service can only have direct access to a database if it is the owner. Otherwise, it should use the API of the owning microservice and never have direct access to the database of other services.
Database sharing can potentially lead to the Distributed Monolith anti-pattern. If you need to share data, refer to centralized storage concepts such as:
- DWH (Data Warehouse),
- DFS (Distributed File System)
- Data Lake.
It is recommended to apply the correct schemes and approaches from the beginning, because you will have to do it later anyway.
- Integration interfaces and connectors
In addition to internal data sources, the application may need access to other subsystems and third-party APIs. A useful practice is to separate the integration tier by introducing separate services-connectors.
Let’s sum up. Microservice architecture is essentially a pattern that teaches how to apply different (or other) architectural patterns , styles and approaches within a single application distributed over a network. In this article, we considered only the tip of the iceberg, the so-called high-level architecture. In the next part, we will analyze a set of lower-level approaches and patterns that deserve attention when diving further into the topic.
Read the second part of the article at the link .