- Послуги
Технологічні рішення
Технологічні рішення- Продуктова Стратегія та Дизайн Користувацького ДосвідуОкресліть створені програмним забезпеченням ланцюжки доданої вартості, створіть взаємодії, нові сегменти та пропозиції.
- Цифрова Трансформація БізнесуАдаптуйтесь, еволюціонуйте та зростайте у цифровому світі
- Інтелектуальна інженеріяВикористовуйте дані та АІ для трасформації продуктів, операційної діяльності та покращення бізнес результатів
- Розробка програмного забезпеченняПрискорте вихід на ринок продуктів, платформ та послуг.
- Технологічна МодернізаціяЗбільшуйте ефективність і гнучкість за допомогою модернізованих систем і застосунків.
- Вбудована інженерія та трансформація IT/OTСтворюйте та підтримуйте програмне забезпечення від чіпа до хмари для підключених пристроїв.
- Індустрії
- GlobalLogic VelocityAI
- Блоги
- Про нас
Press ReleaseGlobalLogicJanuary 10, 2025GlobalLogic оголошує про зміну керівництва: Сріні Шанкар ...
САНТА-КЛАРА, Каліфорнія — 10 січня 2025 року — Компанія GlobalLogic Inc., що є частиною...
 Press ReleaseGlobalLogicDecember 18, 2024
Press ReleaseGlobalLogicDecember 18, 2024GlobalLogic і Nokia стали партнерами для створення 5G-інновацій
GlobalLogic оголосила про партнерство з Nokia для прискорення впровадження передових 5G...

- Кар’єра
Published on December 4, 2020CI/CD для JS розробників. Частина друга – практика
ПоділітьсяRelated Insights GlobalLogic17 February 2025
GlobalLogic17 February 2025 GlobalLogic12 February 2025Переглянути всю статистику
GlobalLogic12 February 2025Переглянути всю статистику Oleh Moroz13 August 2024Recommended authorsAssociate Manager, Engineering, GlobalLogicLead Software Engineer, Engineering, GlobalLogicView all authorsSenior Manager, TAG Lead, GlobalLogic
Oleh Moroz13 August 2024Recommended authorsAssociate Manager, Engineering, GlobalLogicLead Software Engineer, Engineering, GlobalLogicView all authorsSenior Manager, TAG Lead, GlobalLogicДавайте створювати інженерний вплив разом
GlobalLogic надає унікальний досвід і експертизу на перетині даних, дизайну та інжинірингу.
Зв'яжіться з намиCloudDevOps-as-a-ServiceCross-IndustryAuthor: Inna Ivashchuk, Senior Software Engineer, Engineering, Consultant, GlobalLogic Ukraine
We continue to understand SI/CD to improve the lives of developers. The first part about the theoretical overview of the concept can be read at the link .
In this part, we’ll take a look at the main popular CI/CD tools you can use in development, try to quickly configure (and of course run) Travis CI, and take a look at GitHub Actions.
First, let’s recall the main practices that were analyzed last time and analyze the advantages of using each of them.
Advantages of using CI/CD practices
To begin with, let’s look at what we need to start using AI:
- Write automated tests.
- A server or service that will monitor the main repository and will run auto tests for each commit, which in turn will help us see the status and validity of the code.
- Merge the code as often as possible, at least once a day.
What will we get?
- The ability to catch most bugs, as tests that test core functionality inform developers that something has gone wrong.
- Speeding up the release.
- Much less switching between tasks for the developer.
- The ability to run a large number of tests on the server, which will work in just a few minutes.
In order to start using CD practice, you need:
- High code coverage by tests.
- Deployment should be automatic.
- Using additional flags that will allow us to hide unfinished functionality (for example, Launch Darkly).
What will we get?
- Web application deployment will become much easier.
- The ability to make a release much more often.
In order to start using the CD (continuous deployment) practice, you need:
- Different types of automated tests (integration, performance, acceptance, etc.) , written not only by developers, but also by QA .
- Documentation to keep up to date.
- Additional flags to help hide unfinished parts that are currently under development.
What will it give us?
- Fully automated release.
- There is no need to do a code freeze, due to the fact that the release is being prepared for a long time.
- No risks, because everything is thought out, configured and configured.
- Satisfied users who see improvements every week or even every day.
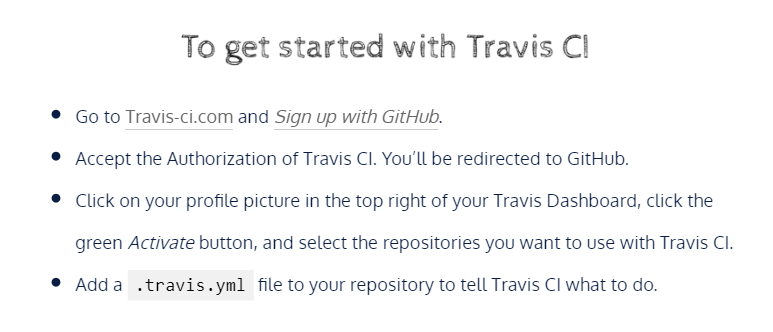
Easy start with Travis CI

And now it’s time to try one of the tools, namely Travis CI . In order to get started, we need:
- Go to travic-ci.com and log in using your GitHub account
- Confirm authorization at travis-ci.com , after which you will be redirected to GitHub.
- Go through a few simple steps and choose the repository to which we want to add Travis tracking.
- Add the travis.yml file to the selected repository, in which we will write literally a few lines and thus start the CI operation.
And now to the code!
GitHub Actions: Why you should pay attention to them

GitHub Actions are definitely worth your attention because they:
- Built in GitHub, so integration is extremely fast
- Allow multi-container testing . GitHub has many different templates for all types of Continuous Integration
- Allows you to create your own actions and publish them on GitHub Marketplace
- Absolutely free for open source repositories
Key concepts of GitHub Actions:
- Actions are the smallest particles of the described behavior.
- Events that we can bind to, such as push, pull request, and perform certain tasks
- Runners
- Job
- Steps
- Workflow is directly our file, which describes step-by-step steps that contain actions, job and steps.
Here’s what it takes to connect GitHub Actions to a repository: a short video tutorial.
Conclusions
Returning to the title of the article, it’s time to answer the question: CI/CD for JS – is it necessary or not?
Of course, yes! This is really a very hot topic, about which you should learn more, and most importantly, try to apply it to the project, at least conduct an experiment on your own repository.
We wish you success, and if you want more useful materials, visit our JS Community !