-
-
-
-
URL copied!
Автор: Інна Іващук, Senior Software Engineer, Engineering, Consultant, GlobalLogic Ukraine
У цій колонці я хочу поговорити про автоматизацію (куди ж без неї). Спробуємо покращити процес розробки та життя JS-розробника та розберемось в чому плюси CI/CD практик, яка різниця між CI vs CD vs CD. А наступного тижня ми перейдемо до практичної частини та спробуємо запустити Travis CI. Тож, поїхали!
CI: що це таке та навіщо?
Думаю, ви неодноразово зустрічали термін Continuous integration (або скорочено CI), але що саме мають на увазі під використанням CI?
Сьогодні ми з цим спробуємо розібратись. Перш ніж продовжити знайомство із CI/СD практиками, варто згадати про системи контролю версій, такі як git, svn, mercurial та інші. Швидше за все, більшість із вас є частиною команди та для того, щоб зручно було працювати, контролювати код додатку, який змінюється кожного дня, нам необхідний VCS інструмент, який допоможе без проблем синхронізувати зміни декількох розробників.

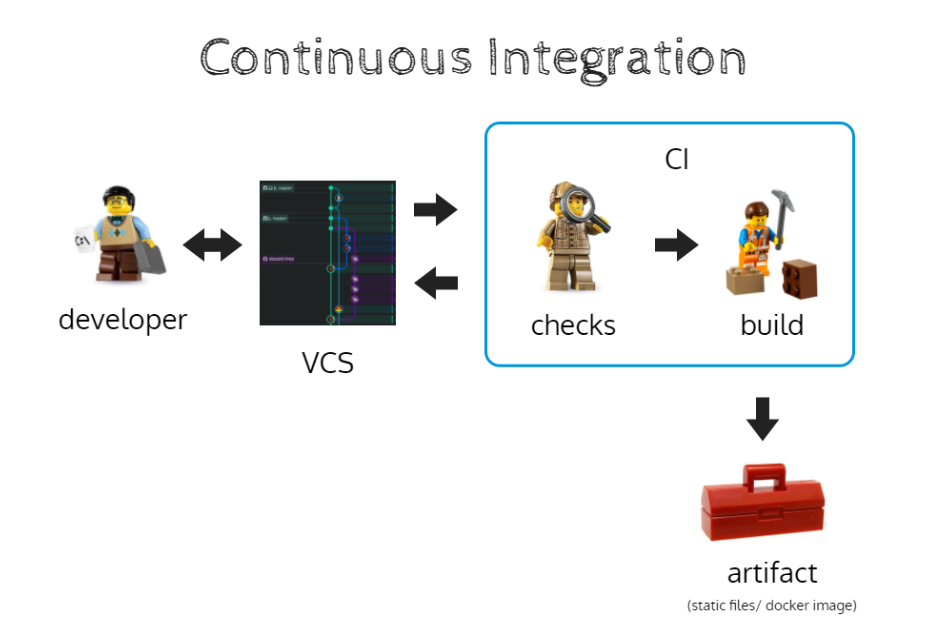
Щоб детальніше розібратись із взаємозалежність між системою контролю версій і практикою Continuous integration, глянемо на діаграму вище: у нас є розробник, система контролю версій, і звичайно ж СІ. З даної діаграми випливає, що Continuous integration - це практика, яка дозволяє під час кожної внесеної зміни (new commit), створення pull/merge request, запускати автоматичні перевірки, наприклад тести. У випадку, якщо тести пройшли успішно, запускається білд проєкту і, в результаті, отримуємо артефакт. Під артефактом у нашому випадку можуть виступати, наприклад, docker image, який ми пізніше будемо використовувати, або ж це можуть бути статичні файли, які ми будемо одразу публікувати на Heroku, або на GitHub сторінках, або на surge, або на власних хостингах (VPS). Це, в принципі, неважливо, адже конфігурацію можна підлаштувати під потреби.
А зараз розберемось з етапами CI:
- Підготовка. Ми налаштовуємо середовище, де буде відбуватись запуск наших команд або скриптів. Оскільки, ми зараз говоримо про JS розробку, то у нас буде Node JS і нам потрібно завантажити та встановити всі NPM модулі.
- Перевірка коду. Для цього ми можемо використати ESLint, stylelint, або TSLint. Це залежить від специфіки проєкту, і від мови, яка використовується.
- Тести. Вони допомагають відловлювати помилки у коді набагато швидше і раніше.
- Збірка проєкту (Build), за умови, що всі попередні фази були успішні. Найбільш популярні інструменти для цього, це - webpack, parcel, grunt та Gulp.
Що нам у цьому допоможе? Звісно,
Корисні інструменти
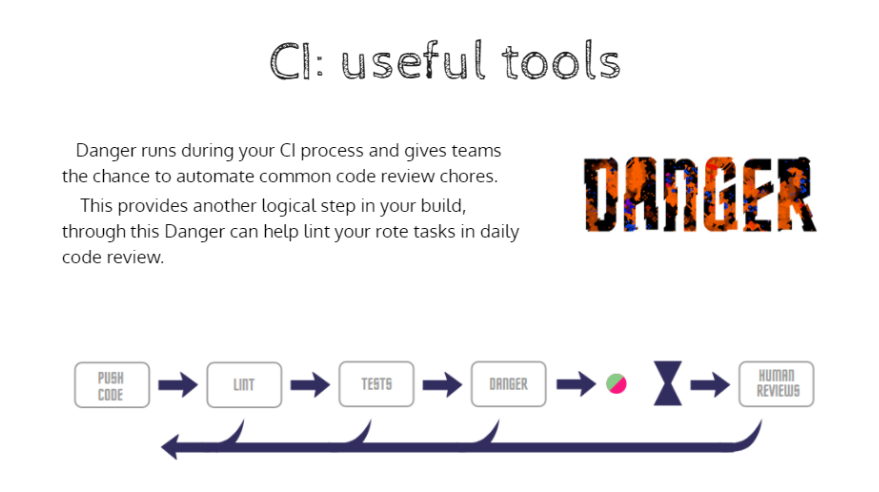
 Danger
Danger

Корисний інструмент, який можна використати з СІ, і який допоможе зробити автоматичне code review. Перед тим як огляд коду буде виконуватись іншим розробником, можна запускати автоматичну перевірку, до прикладу, з Danger JS.
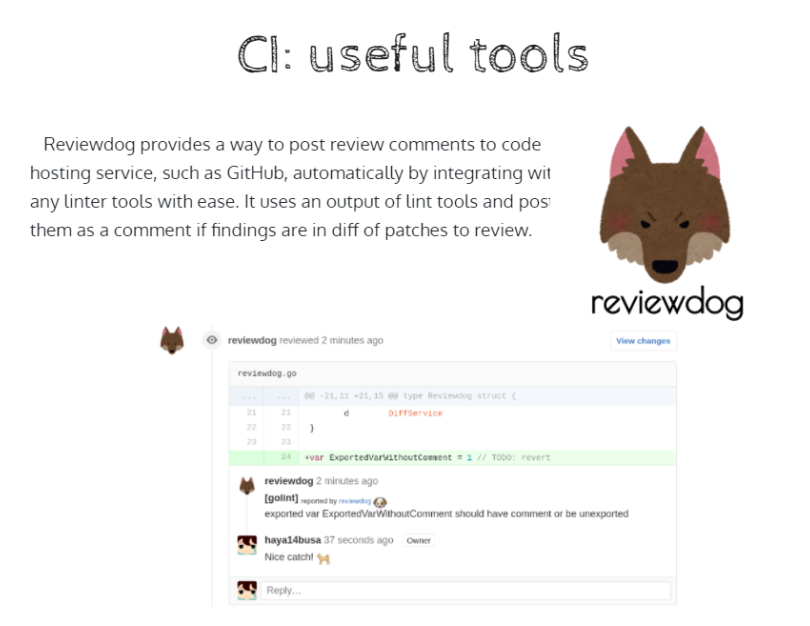
 ReviewDog
ReviewDog

Як альтернативу Danger, можна використовувати ReviewDog та зробити перевірку і відразу додавати коментарі для того, щоб базові помилки можна було знайти на фазі коли тільки створений pull request і не залучати інших розробників.
CD: що це та навіщо?
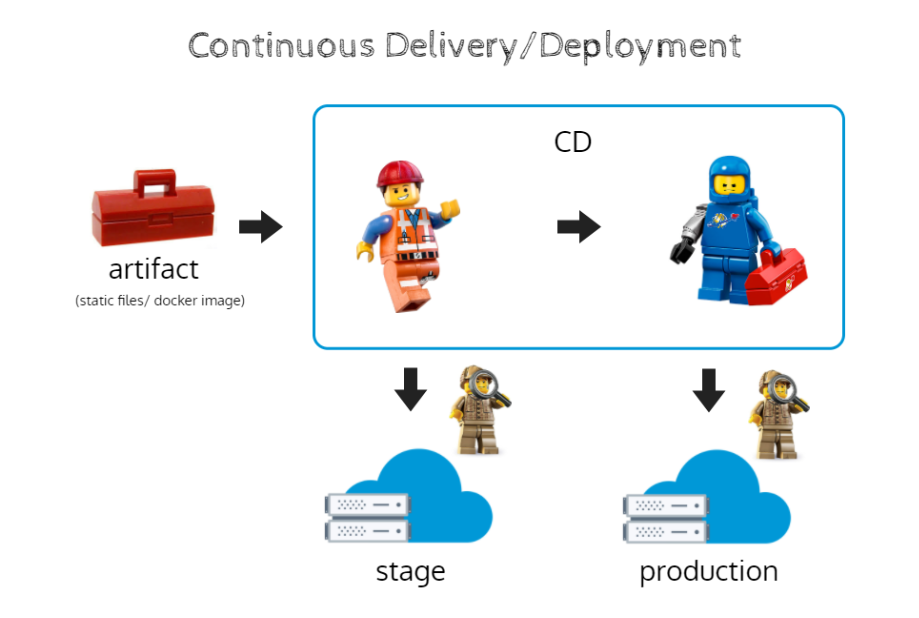
CD має два значення: це Continuous Delivery і Continuous Deployment. Для першого і другого значення це виглядає наступним чином:

Раніше ми згадували про артефакт, який був сформований після успішних перевірок і збірки проєкту. Отож, якщо він у нас є, ми можемо далі з ним виконати певні маніпуляції, наприклад, опублікувати його на хмарному сервісі, де команда тестувальників може розпочати перевірку, або ж (якщо все ідеально працює), відразу відправити наш артефакт у продакшн.
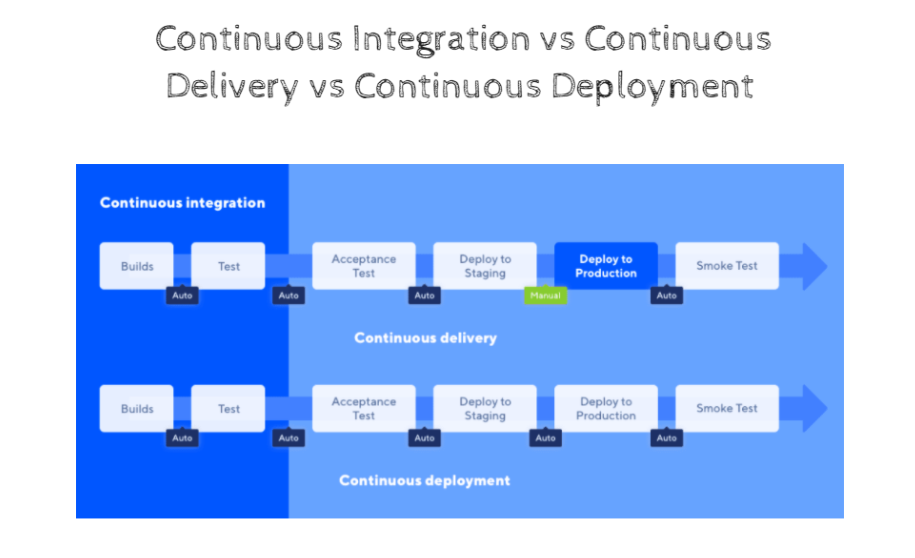
Різниця між CI, CD та CD

Фаза Continuous Integration актуальна як і для Continuous Delivery, так і для Continuous Deployment. Як ви бачите, кроки абсолютно однакові. Крім того, що у Continuous Delivery є один ручний крок. Якщо ми хочемо зробити реліз та зробити код доступним для кінцевих користувачів, то тут це потрібно робити вручну. А у випадку, якщо у нас повністю сконфігурований та налаштований Continuous Deployment, це все буде відбуватися автоматично. Тобто, код автоматично потрапить із тестового середовища у продакшн, і одразу там можна буде зробити smoke test - тобто швидку перевірку чи все працює так, як очікується.
CI/CD сервіси<
Основні CI/CD інструменти це Jenkins, Travis CI, CircleCI, GitLab CI, GitLab Actions та Bamboo.

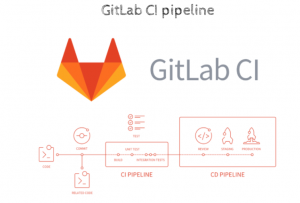
А тепер детальніше глянемо на схематичне зображення GitLab CI.
У нас є репозиторій із кодом, де налаштоване відстежування нових merge request або commits, що в свою чергу запускають перевірки, юніт та білд тести, далі вже фаза перевірки коду, тестові середовища (хостинг, хмарні сервіси і тд) та продакшн.
Виглядає це наступним чином:

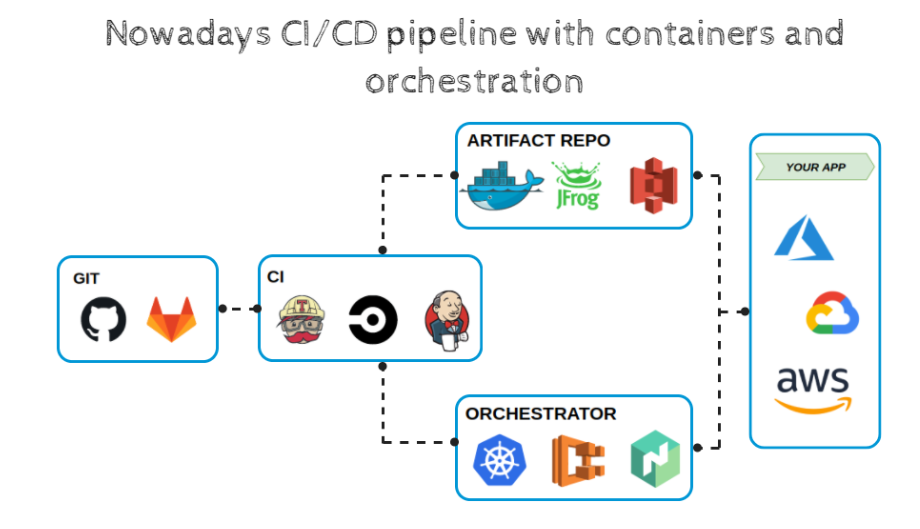
Якщо мова йде про сучасну веб-розробку, то у нас є система контролю версії, є СІ інструмент, є Docker, оркестратор (kubernetes), і наш додаток знаходиться на одному з хмарних сервісів (Azure, Google Cloud, AWS), то наш CI/CD pipeline буде виглядати ось так:

Як ви бачите, кроки будуть дещо розширені, якщо порівнювати з простою реалізацією. Тобто, під час того як відбувається перевірка та збирання проєкту, ми отримаємо артефакт, який швидше за все буде опублікований на Docker Hub (публічий або внутрішній), а вже потім все буде потрапляти на хмарні сервіси (deployment).
На цьому з теоретичною частиною все. Наступного разу ми поговоримо про плюси кожного рішення, спробуємо швидко сконфігурувати та запустити Travis CI , а наприкінці глянемо на новинку, це - GitHub Actions, які у кінці 2019 стали доступними для всіх.
Читайте практичну частину про CI/CD - за посиланням.
Не перемикайтесь!
Якщо хочете більше корисних матеріалів - завітайте до нашого JS Community!
Top Insights
Python: чому вивчати та з чого почати?
InsightsSoftwareAutomotiveCommunicationsConsumer and RetailFinancial ServicesHealthcareManufacturing and IndustrialMediaTechnologyТонкощі CV або Як скласти та куди надіслати,...
HRAutomotiveCommunicationsConsumer and RetailFinancial ServicesHealthcareManufacturing and IndustrialMediaTechnologyCI/CD для JS розробників. Частина перша – теорія
DevelopmentSoftwareAutomotiveCommunicationsConsumer and RetailFinancial ServicesHealthcareManufacturing and IndustrialMediaTechnologySoft and Hard Skills: Що важливіше? Розповідь одного...
HRAutomotiveCommunicationsConsumer and RetailFinancial ServicesHealthcareManufacturing and IndustrialMediaTechnologyТОП автори
Категорії блогів

Давайте співпрацювати
Схожі теми
Мережеві основи
Основні поняття мереж Мережі забезпечують зв'язок між комп'ютерами, пристроями та користувачами навіть на великих відстанях. Вони є основою для спільної роботи, комунікації та обміну ресурсами. Мережа — це система, у якій два або більше комп'ютерів та інших пристроїв з'єднані між собою для обміну даними та ресурсами. Вони можуть бути локальними (LAN), розширеними (WAN), бездротовими (Wi-Fi) … Continue reading CI/CD для JS розробників. Частина перша – теорія →
Більше
Основи операційних систем
Windows, Linux, macOS: порівняння та особливості У світі комп'ютерів три операційні системи відіграють ключову роль: Windows, Linux та macOS. Кожна з цих систем має свої унікальні особливості та призначення, що робить їх популярними серед різних категорій користувачів. У цій статті ми розглянемо ці три операційні системи, їхні переваги та особливості. Windows Windows — найпопулярніша операційна … Continue reading CI/CD для JS розробників. Частина перша – теорія →
Більше
Основи інформатики та програмування
Вступ до інформатики та IT-сфери Інформатика та технології інформаційної обробки є дверима в швидкоплинну та захоплюючу сферу — сферу інформаційних технологій (IT). У світі, де відсутність доступу до інформації може виявитися прогресивною перешкодою, розуміння основ інформатики та IT-сфери стає критичним для кожної людини. Що таке інформатика та IT-сфера? Інформатика — це наука про обробку та … Continue reading CI/CD для JS розробників. Частина перша – теорія →
Більше
Як зберігати і підвищувати власну продуктивність в ІТ
Артур Мицко, Lead Software Engineer, GlobalLogic У компанії Globallogic я пройшов шлях від С++ trainee до Lead Software Engineer. Як зазвичай буває, коли людина приходить в ІТ-компанію вперше — все навколо нове та цікаве, ти не помічаєш як летить час. Чесно кажучи, в перші роки я не сильно то і відпочивав, переважно на свята. Це, … Continue reading CI/CD для JS розробників. Частина перша – теорія →
Більше
Як покращити ресурсний стан через оточення
Катерина Васильєва, Senior HRBP, GlobalLogic Ресурсний стан як поняття, яке використовується в психології, медицині, спорті та інших галузях, описує психофізіологічний стан людини, який характеризується рівнем її енергії, витривалості, здатності до праці та концентрації уваги. Відповідно, ресурсний стан впливає на різні аспекти життя людини, і визначається різними чинниками, як то рівень фізичного здоров'я, ступінь стресу або … Continue reading CI/CD для JS розробників. Частина перша – теорія →
Більше
Як стати .NET розробником. Перші кроки та поради
Олексій Глембицький, Senior Software Engineer, GlobalLogic Мене звати Глембицький Олексій, я .NET розробник в компанії GlobalLogic, а також проводжу вебінари та викладаю курси по мові програмування С#. І в цій статті я би хотів поділитись порадами, які допомагають моїм студентам опанувати мову програмування С# та стати .NET-розробниками. Про мову програмування C# та платформу .NET C# … Continue reading CI/CD для JS розробників. Частина перша – теорія →
Більше
Як покращити презентації
Денис Братчук, Engineering Director, GlobalLogic Майже кожен з нас час від часу виступає із презентаціями чи доповідями, використовуючи як ілюстрацію слайди, створені в популярних офісних програмах, на кшталт PowerPoint або Google Slides. Менеджери проєктів створюють звіти про хід виконаних робіт, інженери презентують новітні технологічні рішення, керівництво звітує про досягнення фінансових цілей, а менеджери з продажів … Continue reading CI/CD для JS розробників. Частина перша – теорія →
Більше
Від студента до Trainee-спеціаліста: історія випускника С++ GL BaseCamp
Почати шлях в ІТ під час навчання в університеті — ще той виклик, який вимагає наполегливості і постійної практики. Сергій Піскурський, студент та Trainee Specialist GlobalLogic, приєднався до компанії після проходження С++ GL BaseCamp. Хлопець поділився досвідом навчання перед курсом та підготовки до С++ GL BaseCamp. Чому ти вирішив вивчати С? Коли я почав думати … Continue reading CI/CD для JS розробників. Частина перша – теорія →
Більше
Share this page:
-
-
-
-
URL copied!