- Послуги
Технологічні рішення
Технологічні рішення- Продуктова Стратегія та Дизайн Користувацького ДосвідуОкресліть створені програмним забезпеченням ланцюжки доданої вартості, створіть взаємодії, нові сегменти та пропозиції.
- Цифрова Трансформація БізнесуАдаптуйтесь, еволюціонуйте та зростайте у цифровому світі
- Інтелектуальна інженеріяВикористовуйте дані та АІ для трасформації продуктів, операційної діяльності та покращення бізнес результатів
- Розробка програмного забезпеченняПрискорте вихід на ринок продуктів, платформ та послуг.
- Технологічна МодернізаціяЗбільшуйте ефективність і гнучкість за допомогою модернізованих систем і застосунків.
- Вбудована інженерія та трансформація IT/OTСтворюйте та підтримуйте програмне забезпечення від чіпа до хмари для підключених пристроїв.
- Індустрії
- GlobalLogic VelocityAI
- Блоги
- Про нас
Press ReleaseGlobalLogicJanuary 10, 2025GlobalLogic оголошує про зміну керівництва: Сріні Шанкар ...
САНТА-КЛАРА, Каліфорнія — 10 січня 2025 року — Компанія GlobalLogic Inc., що є частиною...
 Press ReleaseGlobalLogicDecember 18, 2024
Press ReleaseGlobalLogicDecember 18, 2024GlobalLogic і Nokia стали партнерами для створення 5G-інновацій
GlobalLogic оголосила про партнерство з Nokia для прискорення впровадження передових 5G...

- Кар’єра
Published on November 27, 2020CI/CD для JS розробників. Частина перша – теорія
ПоділітьсяRelated Insights GlobalLogic17 February 2025
GlobalLogic17 February 2025 GlobalLogic12 February 2025Переглянути всю статистику
GlobalLogic12 February 2025Переглянути всю статистику Oleh Moroz13 August 2024Recommended authorsAssociate Manager, Engineering, GlobalLogicLead Software Engineer, Engineering, GlobalLogicView all authorsSenior Manager, TAG Lead, GlobalLogic
Oleh Moroz13 August 2024Recommended authorsAssociate Manager, Engineering, GlobalLogicLead Software Engineer, Engineering, GlobalLogicView all authorsSenior Manager, TAG Lead, GlobalLogicДавайте створювати інженерний вплив разом
GlobalLogic надає унікальний досвід і експертизу на перетині даних, дизайну та інжинірингу.
Зв'яжіться з намиCloudDevOps-as-a-ServiceCross-IndustryAuthor: Inna Ivashchuk, Senior Software Engineer, Engineering, Consultant, GlobalLogic Ukraine
In this column, I want to talk about automation (where would we go without it). Let’s try to improve the development process and the life of a JS developer and find out what are the advantages of CI/CD practices, what is the difference between CI vs CD vs CD. And next week we’ll get down to the practical part and try to get Travis CI up and running. So, let’s go!
CI: What is it and why?
I think you have repeatedly come across the term Continuous integration (or CI for short) , but what exactly is meant by the use of CI?
Today we will try to figure it out. Before continuing with CI/CD practices, it is worth mentioning version control systems such as git, svn, mercurial and others. Most likely, most of you are part of a team, and in order to work comfortably, control the code of the application, which changes every day, we need a VCS tool that will help to synchronize the changes of several developers without problems.

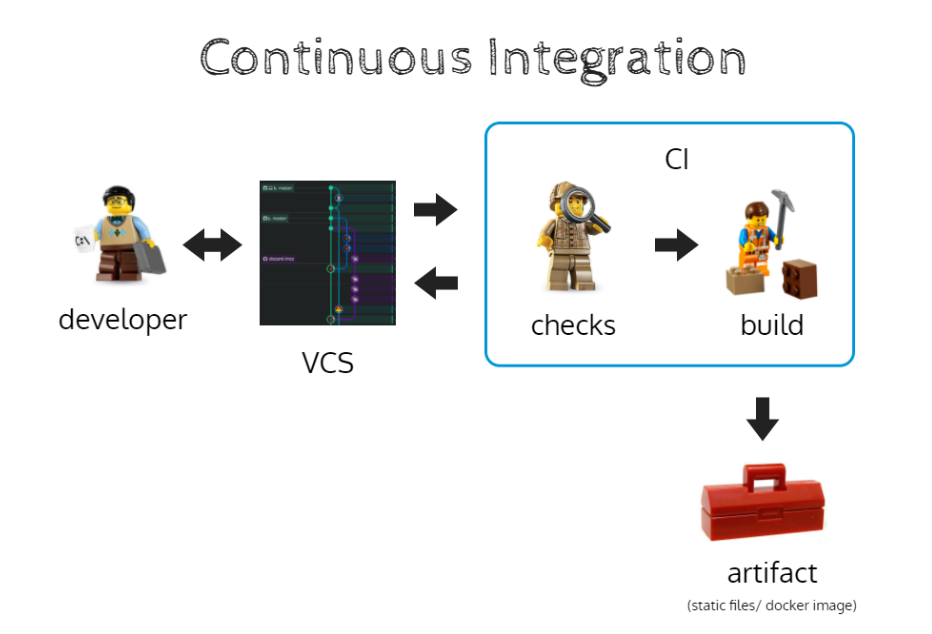
To understand in more detail the interdependence between the version control system and the practice of Continuous integration , let’s look at the diagram above: we have a developer, a version control system, and of course AI. From this diagram, it follows that Continuous integration is a practice that allows you to run automatic checks, such as tests, during each change (new commit), creation of a pull/merge request. If the tests were successful, the project build is started and, as a result, we get an artifact. In our case, the artifact can be, for example, a docker image, which we will use later, or it can be static files that we will immediately publish on Heroku, or on GitHub pages, or on surge, or on our own hosting (VPS ). This, in principle, is not important, because the configuration can be adjusted according to needs.
Now let’s deal with the stages of CI:
- Preparation. We configure the environment where our commands or scripts will run. Since we are talking about JS development now, we will have Node JS and we need to download and install all the NPM modules.
- Code check. For this we can use ESLint, stylelint, or TSLint. It depends on the specifics of the project and on the language used.
- Tests. They help to catch errors in the code much faster and earlier.
- Project assembly (Build), provided that all previous phases were successful. The most popular tools for this are webpack, parcel, grunt and Gulp.
What will help us in this? Of course,
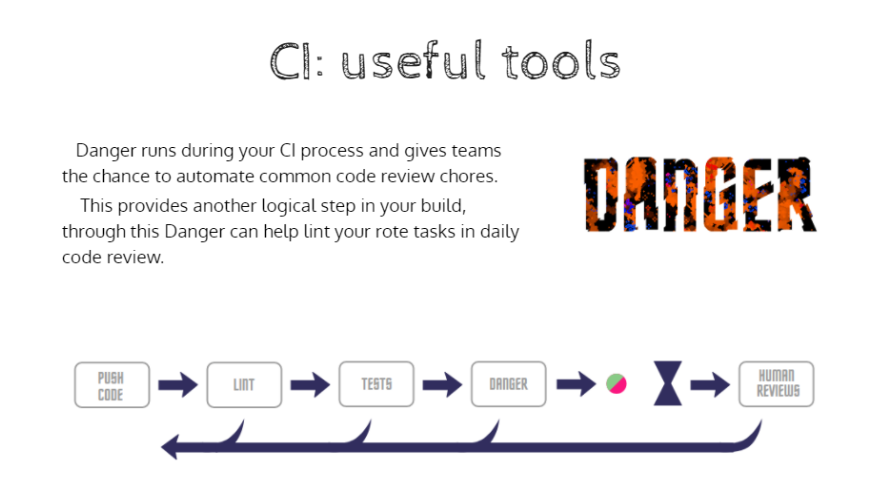
Useful tools
Danger

A useful tool that can be used with CI, and which will help to do an automatic code review. Before the code review is performed by another developer, you can run an automatic review, for example, with Danger JS.
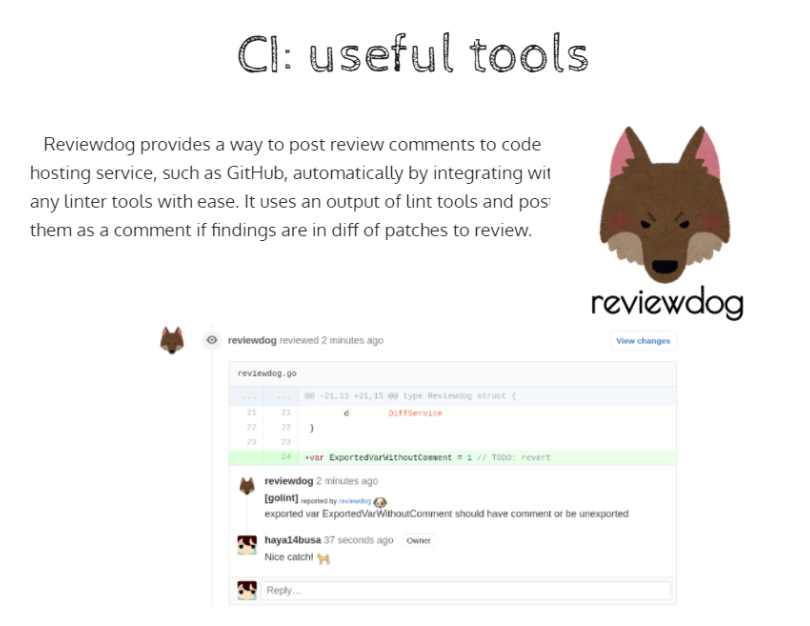
ReviewDog

As an alternative to Danger, you can use ReviewDog and do a review and immediately add comments so that basic errors can be found in the phase when the pull request is just created and without involving other developers.
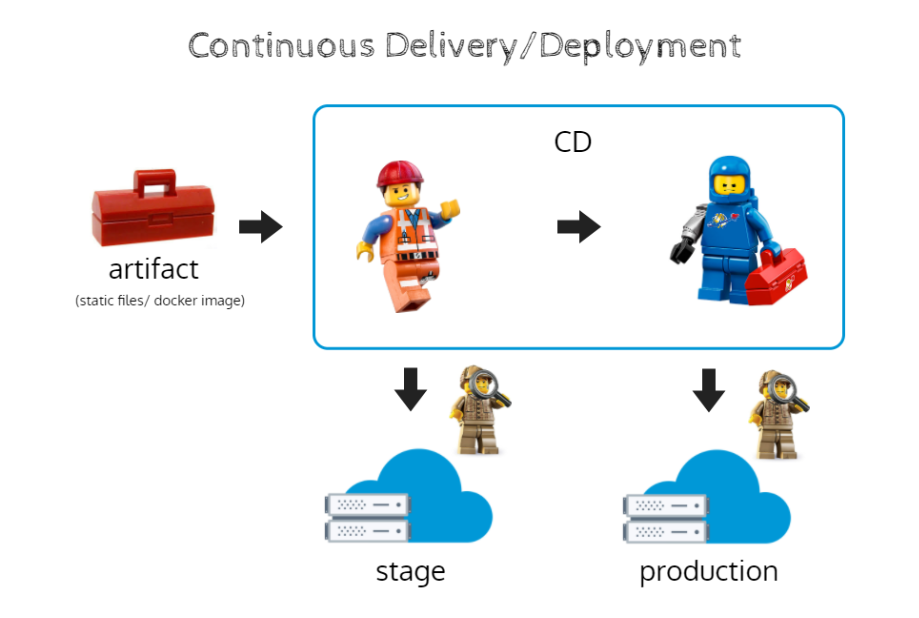
CD: what is it and why?
CD has two meanings: Continuous Delivery and Continuous Deployment. For the first and second values, it looks like this:

Earlier we mentioned about the artifact that was formed after successful checks and assembly of the project. So, if we have it, we can further perform certain manipulations with it, for example, publish it to a cloud service, where a team of testers can start testing, or (if everything works perfectly), immediately send our artifact to production.
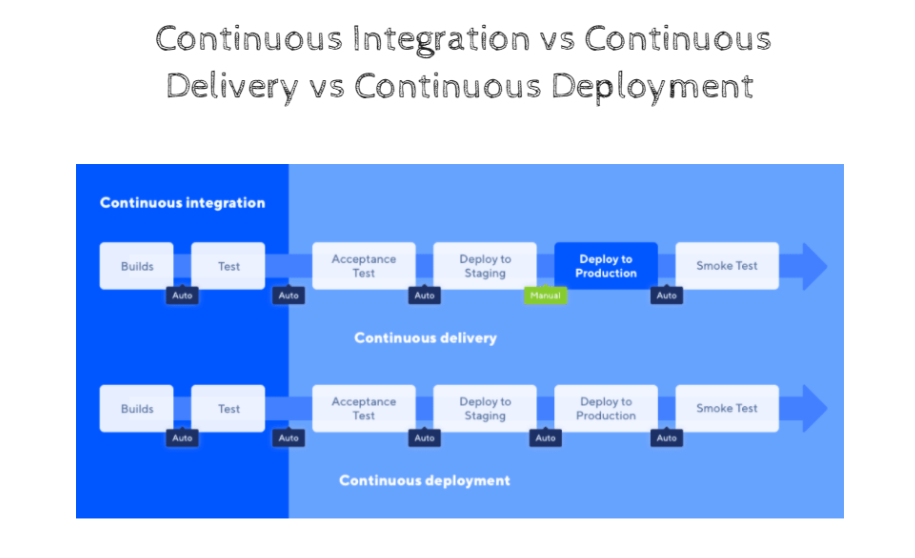
Difference between CI, CD and CD

The Continuous Integration phase is relevant for both Continuous Delivery and Continuous Deployment. As you can see, the steps are exactly the same. Except that Continuous Delivery has one manual step. If we want to make a release and make the code available to end users, then here we have to do it manually. And if we have a fully configured and configured Continuous Deployment, this will all happen automatically. That is, the code will automatically go from the test environment to production, and immediately there you can do a smoke test – that is, a quick check whether everything works as expected.
CI/CD services<
The main CI/CD tools are Jenkins, Travis CI, CircleCI, GitLab CI, GitLab Actions and Bamboo.

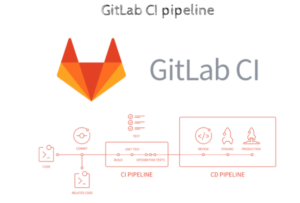
And now let’s take a closer look at the schematic image of GitLab CI.
We have a repository with code, where tracking of new merge requests or commits is configured, which in turn trigger checks, unit and build tests, then there is the code check phase, test environments (hosting, cloud services, etc.) and production.
It looks like this:

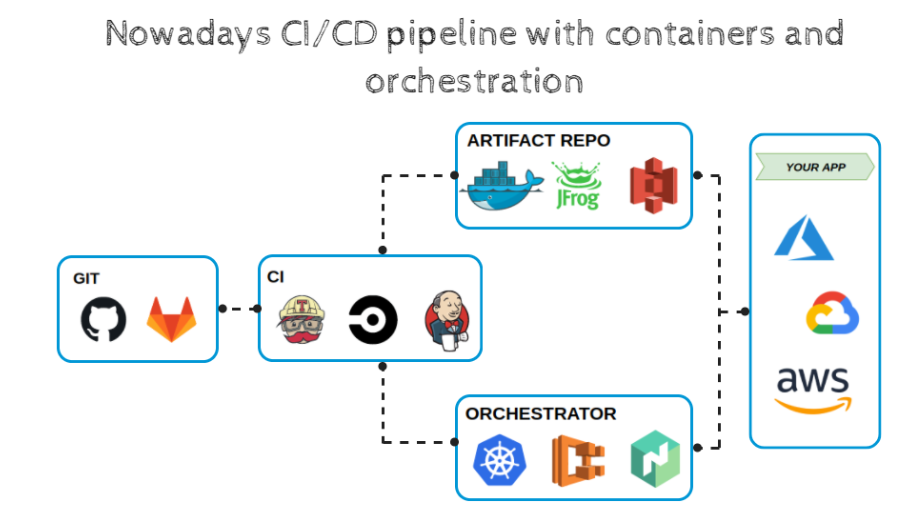
If we are talking about modern web development, then we have a version control system, there is a CI tool, there is Docker, an orchestrator (kubernetes), and our application is on one of the cloud services (Azure, Google Cloud, AWS), then our CI /CD pipeline will look like this:

As you can see, the steps will be a bit advanced compared to a simple implementation. That is, during the verification and assembly of the project, we will receive an artifact that will most likely be published on Docker Hub (public or internal), and only then everything will be sent to cloud services (deployment).
That’s it with the theoretical part. Next time, we will talk about the advantages of each solution, try to quickly configure and run Travis CI, and at the end, we will look at the novelty, which is GitHub Actions , which at the end of 2019 became available to everyone.
Read the practical part about CI/CD – at the link .
Do not switch!
If you want more useful materials – visit our JS Community !