- Servicios
Soluciones tecnológicas
Soluciones tecnológicas- Estrategia de Producto y Diseño de ExperienciaDefine cadenas de valor impulsadas por software, crea interacciones con propósito y desarrolla nuevos segmentos y ofertas.
- Transformación Digital de NegociosAvance en su viaje hacia la transformación digital.
- Ingeniería InteligenteUtiliza datos e IA para transformar productos, operaciones y resultados.
- Ingeniería de Productos de SoftwareAcelera la entrega de productos, plataformas y servicios.
- Modernización TecnológicaIncrementa la eficiencia y agilidad con sistemas y aplicaciones modernizados.
- Ingeniería Integrada + Transformación IT/OTConstruye y logra mantener software de chip a nube para productos conectados.
- Industrias
- GlobalLogic VelocityAI
- Perspectivas
Blogsnoviembre 9, 2024Gabriel ArangoExpansión sin fronteras: Cómo la IA revoluciona los negocios y ...
La inteligencia artificial generativa pasa a ser parte como un pilar fundamental de la ...
 Blogsseptiembre 2, 2024Gabriel Arango
Blogsseptiembre 2, 2024Gabriel ArangoOpen Banking: Innovaciones relacionadas al banking en el sector ...
Open Banking, powered by Generative Artificial Intelligence (GenAI), is redefining the ...

- Acerca de
Press ReleaseGlobalLogicenero 10, 2025GlobalLogic anuncia un cambio de liderazgo: Srini Shankar es ...
SANTA CLARA, Calif.–January 10, 2025–GlobalLogic Inc, una empresa del Grupo...
 Press ReleaseGlobalLogicdiciembre 4, 2024
Press ReleaseGlobalLogicdiciembre 4, 2024N.S. International, Ltd. se asocia con GlobalLogic para expandir ...
GlobalLogic establecerá un centro de desarrollo de ingeniería de software automotriz en...

- Carreras
Published on marzo 14, 2023Automatizando el criterio de contraste de color AA y AAA de WCAG
View all articles Pablo Javier RuizAssociate Specialist QA AnalystCompartirInformación relacionada
Pablo Javier RuizAssociate Specialist QA AnalystCompartirInformación relacionada GlobalLogic17 febrero 2025
GlobalLogic17 febrero 2025 GlobalLogic12 febrero 2025View All Insights
GlobalLogic12 febrero 2025View All Insights GlobalLogic12 febrero 2025
GlobalLogic12 febrero 2025Empecemos a generar impacto en conjunto.
GlobalLogic ofrece una combinación única de experiencia y conocimientos en la intersección entre datos, diseño e ingeniería.
ContáctanosTesting-as-a-ServiceCross-IndustryPor Pablo Javier Ruiz, Associate Specialist QA Analyst.Las personas con baja visión a menudo presentan dificultad para leer textos que no contrastan con su fondo y esto puede empeorar si la persona tiene una deficiencia en la visión del color que reduce aún más el contraste.
Proporcionar una relación de contraste de luminancia mínima entre el texto y su fondo puede hacer que el texto sea más legible, incluso si la persona no ve la gama completa de colores (e incluso funciona para los individuos que no ven ningún color).
La intención del Criterio de Conformidad de Contraste de Color de las WCAG es proporcionar suficiente contraste entre el texto y su fondo, de forma de que pueda ser leído por personas con una visión moderadamente baja (que no usan tecnología de asistencia para mejorar el contraste), y también las deficiencias de color pueden afectar un poco el contraste de luminancia. Por lo tanto, en este criterio, el contraste se calcula de tal forma que el color no es un factor clave, por lo que las personas que tienen déficit de visión cromática también tendrán un contraste adecuado entre el texto y el fondo. Para comprender el mínimo de contraste, acceda aquí.
Cualquier producto que pretenda cumplir con los criterios AA o AAA WCAG debe tener un contraste mínimo. El contraste 3:1 es el mínimo esperado para texto y visión estándar, el nivel AA espera un contraste mínimo de 4.5:1 (recomendado para personas con visión 20/40) y el nivel AAA espera un contraste mínimo de 7:1 (recomendado para personas con una visión de 20/80 y también proporciona una mejora del contraste para la deficiencia de color). Acceda aquí a la explicación de la escala de relación de contraste.
A continuación, brindaremos algunas herramientas para crear funciones para probar esta relación de contraste de manera automatizada, de modo que esta tediosa tarea pueda incluirse en su prueba de regresión de automatización.
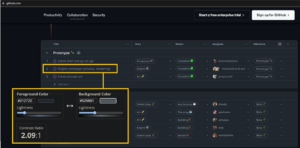
Adjuntamos un ejemplo de este contraste en la página de inicio de GitHub. En esta página podemos ver que se usa bajo contraste en los sitios de todos los días:

Se puede observar que el contraste entre el texto y el fondo es de 2,09:1.Fórmula de contraste de color
La fórmula de contraste de color en el sitio WCAG utiliza una fórmula simple:
(L1 + 0.05) / (L2 + 0.05) , donde
- L1 es la luminancia relativa del más claro de los colores, y
- L2 es la luminancia relativa del más oscuro de los colores.
Si ponemos esto en una función JavaScript:
función relación de contraste ( color1 , color2 ) { // convertir los valores RGB a luminancia constante lum1 = luminancia ( color1 ); constante lum2 = luminancia ( color2 ); // calcular el contraste dejar contraste = ( Math . max ( lum1 , lum2 ) + 0.05 ) / ( Math . min ( lum1 , lum2 ) + 0.05 ); // Devuelve el contraste redondeado a 2 decimales devolver matemáticas _ redondo ( contraste * 100 )/ 100 ; }
Donde la luminancia [4] se calcula con esta función:
función luminancia ( color ) { // Convertir el color RGB a luminancia dejar r = color . r / 255 ; dejar g = color . g / 255 ; dejar b = color . b / 255 ;
// Aplicar la fórmula de luminancia r = r <= 0.03928 ? r / 12.92 : Matemáticas . pow (( r + 0,055 ) / 1,055 , 2,4 ); gramo = gramo <= 0.03928 ? g / 12.92 : Matemáticas . pow (( g + 0,055 )/ 1,055 , 2,4 ); b = b <= 0.03928 ? b / 12.92 : Matemáticas . pow (( b + 0,055 )/ 1,055 , 2,4 ); devolver 0,2126 * r + 0,7152 * g + 0,0722 * b ; Acceda aquí a la fórmula de luminancia relativa.
Un ejemplo de cómo utilizar esta función:
constante color1 = { r: 255 , g: 99 , segundo: 71 }; constante color2 = { r: 245 , g: 245 , segundo: 245 }; consola _ log ( relación de contraste ( color1 , color2 )); // imprime 1.35, lo que significa 1.35: 1 de contraste
Comprender el impacto del daltonismo
El daltonismo es una deficiencia de la visión del color, en la que la persona presenta dificultad para ver cierto color o distinguir entre ciertos colores. Además, algunas formas de daltonismo pueden afectar la percepción de la luminancia.
Hay varios tipos de deficiencia de la visión del color, pero los más comunes son:
- La protanopia es un tipo de daltonismo rojo-verde causado por una mutación genética que afecta la forma en que los conos rojos del ojo procesan la información del color. Las personas con protanopia tienen dificultad para distinguir entre tonos rojos y verdes.
- La deuteranopía también es un tipo de daltonismo rojo-verde causado por una mutación genética, pero afecta la forma en que las células del cono verde del ojo procesan la información del color. Las personas con deuteranopía también tienen dificultad para distinguir entre tonos rojos y verdes.
- La tritanopia es un tipo raro de daltonismo azul-amarillo causado por una mutación genética que afecta la forma en que las células del cono azul del ojo procesan la información del color. Las personas con tritanopia tienen dificultad para distinguir entre tonos azules y amarillos.
- La acromatopsia (también conocida como daltonismo total) es un tipo extremadamente extraño de daltonismo causado por un mal funcionamiento en los tres tipos de células cónicas del ojo. Las personas con acromatopsia tienen dificultad para ver cualquier color y solo ven tonos de gris.
Esas variaciones afectan la luminancia de los colores en algunos casos. Por ejemplo, verifiquemos el contraste entre el fondo y los colores de fuente, en esta página inalterada en la página de destino de GitHub:

Aquí uso la consola del navegador para verificar los colores y uso el sitio WebAIM para verificar el contraste (marcado con el cuadro blanco). Podemos ver que el contraste entre el fondo y el color del texto es de 3,08:1 (justo por encima del estándar mínimo de 3:1)
En este mismo ejemplo, como simulamos Deuteranopía [6](usando una aproximación, ya que hay varios grados) Usando el complemento de Chrome Colorblindly, podemos ver esto:

Podemos percibir que la alteración de la percepción del color tiene una pequeña degradación en la luminancia de los colores, dando una relación de contraste de 2,44:1, quedando el contraste justo por debajo del nivel mínimo aceptado.
Puede simular el daltonismo para probar eso, aquí hay un ejemplo de cómo simular Deuteranopía, convirtiendo el color RGB al espacio de color LMS (el LSM es una representación más precisa de cómo los ojos ven los colores):
función simularDeuteranopía ( color ) { // Convertir el color RGB al espacio de color LMS dejar L = 0,3811 * color . r + 0,5783 * color . g + 0.0402 * color . segundo ; dejar M = 0,1967 * color . r + 0,7244 * color . g + 0.0782 * color . segundo ; dejar S = 0,0241 * color . r + 0.1288 * color . g + 0.8444 * color . segundo ;
// Aplicando la matriz de corrección de deuteranopía dejar nuevoL = L ; dejar nuevoM = 0,9848 * M ; dejar nuevoS = S ;
// Convertir color LMS a RGB color _ r = nuevoL * 3,0632 - nuevoM * 1,3932 - nuevoS * 0,5688 ; color _ g = - nuevaL * 0,9692 + nuevaM * 1,8760 + nuevaS * 0,0416 ; color _ b = nuevoL * 0.0689 - nuevoM * 0.2298 + nuevoS * 1.0693 ;
// Fijar los valores al rango RGB válido color _ r = Matemáticas . min ( Matemáticas . max ( color . r , 0 ), 255 ); color _ g = Matemáticas . min ( Matemáticas . max ( color . g , 0 ), 255 ); color _ b = Matemáticas . min ( Matemáticas . max ( color . b , 0 ), 255 ); devolver color ; }
Y podemos sobrecargar la función contrastRatio ( ) anterior para verificar diferentes tipos de degradación del color:
función relación de contraste ( color1 , color2 , tipo ) { dejar color1_simulado , color2_simulado ; cambiar ( tipo ){ caso 'deuteranopía' : color1_simulado = simularProtanopia ( color1 ); color2_simulado = simularProtanopia ( color2 ); romper ; // caso 'protanopia': // caso 'tritanopia': // ... } // convertir los valores RGB a luminancia constante lum1 = luminancia ( color1_simulado ); // ... }
Pero, en lugar de sobrecargar la función para comprobar diferentes tipos de degradación del color, podemos utilizar el criterio de contraste 7:1 AAA WCAG (en lugar del 4,5:1 de la lista AA). Al hacer esto, podemos asegurarnos de que todo el texto de una aplicación se pueda leer correctamente, incluso con desviaciones de color y otras deficiencias visuales.
Un ejemplo en Cypress
Aquí hay un ejemplo simple de cómo verificar el contraste de color entre el color de fondo y el color del texto en una página, usando la función contrastRatio ( ) mencionada anteriormente.
describe ( "Contraste de color de fondo vs. texto en la prueba del cuerpo" , () => { // usando el const min_contrast en lugar de una definición global. para este ejemplo constante min_contraste = 4.5 ; eso _ only ( 'Verificar el contraste entre el fondo y el color del texto en el cuerpo' , () => { cy _ visita ( 'https://sometesturl:9090' ); cy _ obtener ( 'ul li' ). cada (( color , fuente-color ) => { // comprueba si hay un contraste mayor que igual al mínimo expect ( contrasteRatio ( color , font-color ). should ( ' be.gte ' , min_contrast )); }); }); });
Conclusiones
En este artículo aprendimos qué es el contraste de color y su importancia. Se proporcionaron algunas herramientas manuales (complemento Colorblindly y sitio WebAIM para verificación manual), pero la posibilidad de automatizar estas pruebas y hacerlo para verificar correctamente incluso cuando la página cambia, es una ventaja que no debe pasarse por alto, ya que los estándares WCAG son solicitado por más sitios cada día.
