-
-
-
-
URL copied!
Today, the development of mobile applications can help solve almost any challenge. From banking and insurance to education, healthcare, retail, and beyond, mobile apps are everywhere, making life easier in immeasurable ways.
Companies use mobile-first strategies to get more coverage for their applications. However, the success or failure of the solution largely depends on the mobile application, which is why companies prioritize choosing the best platform for their software development. From the early days of mobile application development, developers have preferred native application development. While it is a great choice in many cases, there are other options for mobile application development with distinct advantages.
With so many choices, businesses must concentrate on their needs and goals for the application. In this article, you can explore the numerous considerations that help companies choose between cross-platform application development environments.
Cross-Platform Development
Almost all smartphone applications are targeted for Android or iOS or both development platforms. Unless the mobile applications have specific requirements favoring one platform companies concentrate on these operating systems because releasing applications on both platforms can significantly increase the user base.
Developers use cross-platform solutions to solve specific problems, such as an identical application released on Android and iOS with the same features. In this situation, cross-platform development can help with code reusability and save on developmental and maintenance costs. In summary, cross-platform focus on writing reusable shared code and generating platform-specific executables.
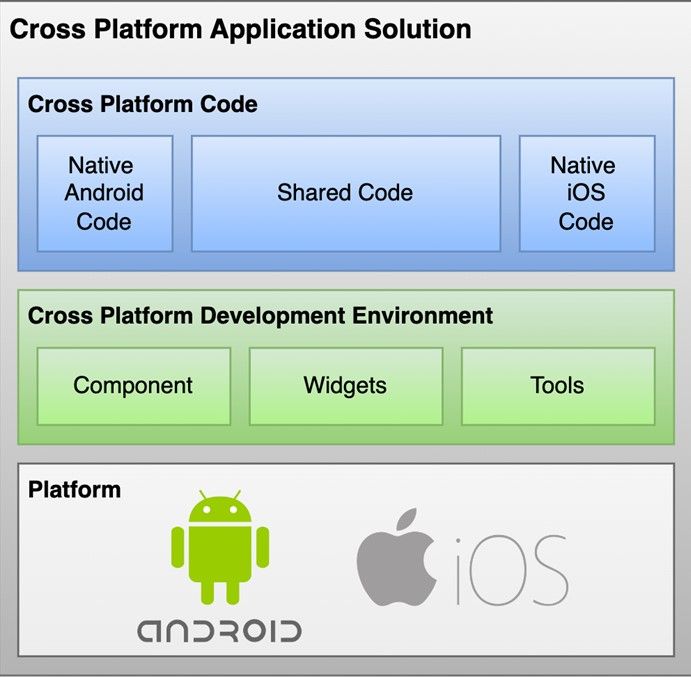
Figure 1. Generic Cross Platform Application Solution
Ideally, in cross-platform application development, developers can share code. The platform provides widgets, components, and third-party libraries to write shared code. These environments provide tools for development tasks, a compiler, and a debugger. If there is a need to use native platform-specific API, there is a provision to access and write native code alongside shared code.
Options for Cross-Platform Development
There are various options available for cross-platform development. However, the following are the most popular options among the developer community.
Considerations for Choosing a Mobile App Development Platform
Each cross-platform solution – such as Xamarin, ReactNative, and Flutter – has its pros and cons. Developers can choose specific development platforms over others due to the advantages in the considerations below.
Major Considerations
The following are the considerations that have significant implications on the choice of the platform:
Platform Future
In general, companies develop applications with a long-term vision. In rare cases, companies develop applications with a specific or short-term goal, such as a registration application for specific events. When developing applications for extended use, companies should find a platform with stable backing with investments from industry shareholders.
Recommended reading: AI’s Impact on Software Development: Where We Are & What Comes Next
Community Support and Popularity
Platform creators and owners can provide quality infrastructure and an end-to-end environment for application development. But even with the best plan and tools, developers can still face challenges. When issues arise, one option is to research and analyze the problem. While this can become time-consuming, hence online reports and forums can be helpful.
These community forums can provide tried and tested libraries, information on potential architectural patterns, as well new ways to create efficient applications. The more popular the platform, the more online resources, and community support will be available.
Pricing
While selecting a development platform, every enterprise or independent developer looks at licensing costs, the development environment, and development plugins. Therefore, it’s essential to periodically assess these external factors as they can change over time.
Once a business officially launches an application, there’s no turning back, even if the licensing cost increases. At this point, developers will usually stay with the platform to easily manage it and conduct maintenance.
Learning Curve
Many organizations want to use their existing resource pool and avoid a steep learning curve when developing an app. This is why companies need to think of the time it takes to truly understand each platform and how it’ll impact its development—for example, using the.Net and C# resource pool for Xamarin and the JavaScript (React) resource pool for ReactNative.
Component Library
The inbuilt UI support and various business components are crucial considerations when selecting a cross-platform development environment. Though external third-party components may be available, inbuilt libraries are always more reliable.
Users want an application’s UI to align with native UI, which is why UI components play an important role. Businesses need to consider the platform’s UI components and their native-like appearance. Developers must also consider options to configure the appearance of the UI components.
Performance
Performance is a crucial parameter for all applications. In general, it's assumed that cross-platform applications may have low performance rates compared to native applications. But companies should still consider the available cross-platform solutions. In addition, when analyzing performance, developers should focus on using heavy graphics, as well as complex and animated UI. Another important consideration is the application’s response to UI events after extended idle times.
Other Important Considerations
The following considerations have minor differences across cross-platform development environments and will have minor implications when choosing a platform.
Reusability Across Applications
Mobile applications and web frontend applications tend to have similar features. In this scenario, companies should consider a cross-platform development environment where the possibility of reusing or sharing code between mobile or web applications is possible.
Recommended reading: A reusable accelerator for mobile application development
Development and Debugging Tools
Development and debugging tools are crucial for smooth day-to-day application development. In general, a cross-platform environment supports quality development and debugging tools. But it’s still valuable to ensure they have the following cross-platform environment solutions:
- A full-fledged IDE or Studio
- Inbuilt debugging support
- Hot reloading of application
- Profiling tools
Automated Testing
Almost every platform supports automated testing, including UI automation and unit testing. For UI automation, developers should assess the ease of extraction or access to UI components buried deep inside in UI hierarchy. In addition, they should consider the facility to addand metadata, such as the content description and to the custom or framework UI components. Regarding unit testing, developers should look at the complexity level of adding a dependency to the code and verify the injected elements in unit tests.
Accessing native API
Developers may need to access the native API even though cross-platforms do provide access to native features like camera, GPS, and Bluetooth. To access the native API, developers may need to create a bridge or channel to access these features. Therefore, companies need to consider the time it takes to access native API as well as the performance and stability of the native API.
Cross-Platform Considerations: A Quick Checklist (as of Dec-2022)
The following tables are a checklist for the primary considerations mentioned above:
| Considerations | Xamarin | ReactNative | Flutter |
| Future | .NET MAUI from Microsoft is future (Xamarin support will end on 1st May 2023) | Mostly community driven | Backed by Google as next gen development platform |
| Popularity and Community Support | Behind in popularity and Community Support | Large in number communities contributors | Popularity is catching up with ReactNative exponentially |
| Pricing | Free, open source and distributed under MIT License. Annual fee for Visual Studio Enterprise. | Free, open source and distributed under MIT License | Free, open source and distributed under new BSD License |
| Learning Curve | Learning curve for C# and .Net | React Web developer can easily move to ReactNative | Need to learn dart language |
| Component library | Supports components which are compiled into platform-specific UI components | Built-in components, many of them need to be styled. | Built-in widgets which doesn't require styling |
| Performance | Performance is near to Native but it drops during rendering of heavy graphics | Performance lags behind the native platforms at times | Dart code is compiled to a C-library hence gives performance close to the native code |
Getting Started in Mobile App Development
The above considerations can act as a guide to help businesses analyze the cross-platform development environment for mobile application development. While each company has its own needs and objectives, this list can help prioritize the various features as well as the pros and cons of cross-platform development.
We help companies reduce the learning curve, easily apply mobile app development best practices, and get to market faster with GlobalLogic’s Mobile App Accelerator. This reusable accelerator is based on the most common architectures and proven guidelines for core modules including onboarding, custom error handling, and more.
Want to learn more about how GlobalLogic helps companies save up to 25 person-months in mobile application development? Get in touch with our team and let’s see how we can help.
More useful resources:
- Best Practices for Writing Secure Code for Mobile Apps (Part 1) [Blog]
- Android App Automation Framework [Blog]
Edge Computing – Everything you need to know [Whitepaper]
Top Insights
Innovators and Laggards: The Technology Landscape of 2019
Digital TransformationPerspectiveAutomotiveCommunicationsConsumer and RetailFinancial ServicesHealthcareManufacturing and IndustrialMediaTechnologyTop Authors
Blog Categories

Let’s Work Together
Related Content
Accelerating Digital Transformation with Structured AI Outputs
Enterprises increasingly rely on large language models (LLMs) to derive insights, automate processes, and improve decision-making. However, there are two significant challenges to the use of LLMs: transforming structured and semi-structured data into suitable formats for LLM prompts and converting LLM outputs back into forms that integrate with enterprise systems. OpenAI's recent introduction of structured … Continue reading Selecting a Cross-Platform Solution for Mobile Application Development →
Learn more
Accelerating Enterprise Value with AI
As many organizations are continuing to navigate the chasm between AI/GenAI pilots and enterprise deployment, Hitachi is already making significant strides. In this article, GlobaLogic discusses the importance of grounding any AI/GenAI initiative in three core principles: 1) thoughtful consideration of enterprise objectives and desired outcomes; 2) the selection and/or development of AI systems that are purpose-built for an organization’s industry, its existing technology, and its data; and 3) an intrinsic commitment to responsible AI. The article will explain how Hitachi is addressing those principles with the Hitachi GenAI Platform-of-Platforms. GlobalLogic has architected this enterprise-grade solution to enable responsible, reliable, and reusable AI that unlocks a high level of operational and technical agility. It's a modular solution that GlobalLogic can use to rapidly build solutions for enterprises across industries as they use AI/GenAI to pursue new revenue streams, greater operational efficiency, and higher workforce productivity.
Learn more
Unlock the Power of the Intelligent Healthcare Ecosystem
Welcome to the future of healthcare The healthcare industry is on the cusp of a revolutionary transformation. As we move beyond digital connectivity and data integration, the next decade will be defined by the emergence of the Intelligent Healthcare Ecosystem. This is more than a technological shift—it's a fundamental change in how we deliver, experience, … Continue reading Selecting a Cross-Platform Solution for Mobile Application Development →
Learn more
Crowd-Striked: Lessons Learned and Best Practices for Future Prevention
Incident Summary On July 19, 2024, CrowdStrike released a content configuration update for the Windows sensor that resulted in widespread system instability, causing Windows systems to experience the "Blue Screen of Death" (BSOD). The issue was traced to a channel file named “C-00000291*.sys” included in the update, which caused system crashes upon deployment. “Channel files” … Continue reading Selecting a Cross-Platform Solution for Mobile Application Development →
Learn more
Share this page:
-
-
-
-
URL copied!